wordpress有非常强大的缩略图功能。在中文版种这个功能被翻译为特色图片。
默认情况下缩略图在文章编辑界面右下角的位置,比较不起眼。如图:

wordpress缩略图
如果你网站上使用缩略图功能比较多,可以用鼠标把缩略图功能拖动到右边最上方。wordpress编辑界面的拖动功能,还是很好用的。

拖动缩略图
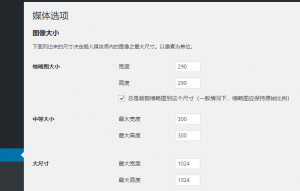
缩略图的大小是可以自己设置的。在后台首页,找到设置-媒体,下图位置中设置三种图像的大小。

缩略图设置
下面我们来讲讲重点:wp缩略图调用的方法。
这是官方给出的缩略图调用方法:
the_post_thumbnail( $size, $attr );
$size是图片的大小,可以是数组或者字符串。数组时可以是两个数字,表示图片的长宽。如:
the_post_thumbnail( array(100, 100) ); |
当他是字符串时,将于前面设置的设置的尺寸,还有原始尺寸对应:
the_post_thumbnail(); //没用属性,缩略图大小为最小,同下
the_post_thumbnail( ‘thumbnail’ ); // 最小的缩略图 (默认 150px x 150px max)
the_post_thumbnail( ‘medium’ ); // 中等大小的缩略图 (默认 300px x 300px max)
the_post_thumbnail( ‘large’ ); // 大号缩略图 (默认 640px x 640px max)
the_post_thumbnail( ‘full’ ); // 原始大小
the_post_thumbnail( array(100, 100) ); //用数组设置大小,单位是px
$attr可以增加或者替换图片的一些属性。当这些图片上传时候没有属性,就会添加一些,如果有,使用这个属性可以替换掉。如:
the_post_thumbnail('post-thumbnail', ['class' => 'img-responsive responsive--full', 'title' => 'Feature image'])
如果一个图像本身设置了一些属性,而在首页我们需要其他属性,可以用他替换掉。
留下您的宝贵意见